
RG Reflection plug-in: Reflect Style group
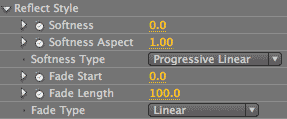
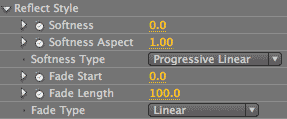
The Reflect Style group sets the reflection's appearance. This includes how the reflection is generated; details of its appearance, like color and blur; and the stylization of how the shadow fades out.
While most of the controls in the Shadow and Reflection plug-ins are identical, this Reflect Style group is different. This is because while the Shadow plug-in does its grayscale mapping with a single color, the Reflection plug-in does a full RGB mapping. Therefore, the Source, Color and Opacity controls in Shadow's Shadow Look group are missing from this Reflect Style group.

About alpha channels (or not)
Before we move on to the Reflect Style controls, let's talk for a moment about another control that isn't included on this page. In the correlating section of the Shadow plug-in, the Shadow Look group, there is a Shadow Source control. This popup typically points to an alpha channel as the source shape for the shadow polygon. If an alpha is missing, then the shadow is forced to use the entire quadrilateral shape of the graphic as its source image for the shadow. Not pretty.
In contrast, the Reflection plug-in doesn't look at an alpha channel. It looks at the entire quadrilateral shape of the graphic as its source image for the reflection, and this arrangement works out just fine. If there is an alpha channel, the Reflection plug-in does respect that alpha according to the host application's interpretation of the alpha (see example below). But it doesn't need an alpha itself to generate its reflection.


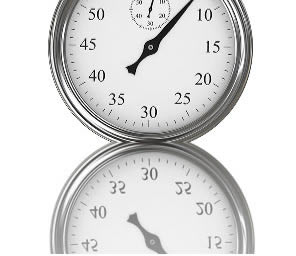
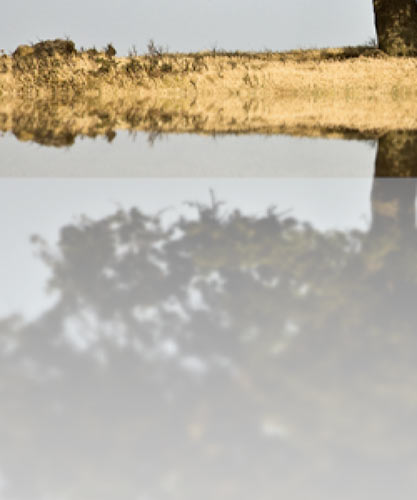
At left, the stopwatch graphic has an alpha channel, which means only the watch shape is used for the reflection.
At right, the stopwatch doesn't have an alpha, and the bounding box of the graphic is used as the reflection.
Softness
Controls the blur value through the reflection. This control affects the entire reflection; it is not constrained by grayscale value or other characteristics. The default is 0, or no blur. Setting the Softness between 10-30 contributes to the realism of the reflection blending into the background.



Left to right: Softness at 0 (the default), 30, 60. The reflection blurs more at a higher Softness value. Softness Aspect at 1.
Softness Aspect
A subtle control for how the reflection looks. It controls whether the reflection is softer in the horizontal or vertical direction by setting the softness of the reflection's edge in terms of its height vs width. The default value is 1, which means the reflection edge is blurred in both directions and its height/width aspect ratio is 1:1. The greater this value is above 1, the more stretched the Softness becomes vertically. If the value is less than 1, then the Softness becomes stretched horizontally.
In order for Softness Aspect to work, the Softness has to be turned up high enough to generate softness in the reflection. At the Softness default of 0, for instance, Softness Aspect will have no effect on the reflection.



Left to right: Softness Aspect at 0, 1, and 3. Values above 1 stretch the blur vertically. A value of 0 turns off the blur. Softness at 20.
Softness, Softness Blur
In the Reflection plug-in, there is a definite interaction between the Softness and Softness Aspect values. This happens in the Shadow plug-in as well, but the interaction is less noticeable because that plug-in deals with a single color polygon while the Reflection plug-in generates a full RGB continuous tone image.
Setting Softness or Softness Aspect to 0 will generally cancel out the blur generated by the other control, that value is low. If Softness is set to a high value like 100, the Softness Aspect at 0 is overridden and the blur may take on an interesting pattern.




At left, Softness at 0, Softness Aspect at 1. In middle, Softness at 20, Softness Aspect at 0. Next, Softness at 20, Softness Aspect at 1. At right, Softness at 100, Softness Aspect at 0.
Softness Type pop-up
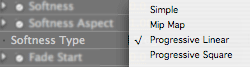
Softness Type has a significant impact on how the reflection looks. This setting determines the smoothness and fadeout of the reflection. There are four algorithms to choose from: Simple, Mip Map, Progressive Linear (the default), and Progressive Square.
Related settings are Fade Length, Fade Start, Softness, and Fade Type. Each of these controls has a stylistic effect on the Softness Type. In order to see any effect from Softness Type, the Softness value must be above 0.

Simple: Creates a simple triangular blur across the whole reflection. Areas where there is a reasonably high opacity get blurred out and there isn't a progressive falloff of reflection. In images with a variation of line weight, like our 'T' below, the thicker parts stay more noticeable while the thin parts are more blurred out. Unlike the two Progressive options, the style of the blur does not depend on the reflection's direction.


Softness Type> Simple applies an evenly spread softness to the reflection. Softness at 20.
Mip Map: Uses a series of pre-calculated, optimized bitmap images of varying sizes to do its interpolation. Basically, Mip Map builds the reflection blur by building a collection of more- and less-detailed blocks.
These building blocks cause the reflection to look more blurry as it moves from the baseline. There is a finer blend and softness as the reflection gets farther from the source object. The fadeout is more progressive and more pronounced because the blur is more defined as it spreads out. Mip Map treats its reflection like a 3D rendered reflection, as if polygons farther away from the light source are softer.


Softness Type> Mip Map creates an increasingly soft falloff for the reflection. Softness at 20.
Progressive Linear: The default Softness Type setting, creates a blur based on the direction of the reflection. There is very little softness around the baseline of the reflection. The further the reflection is from the baseline, the more softness there is in the reflection. It blurs out pretty heavily towards the end of the fadeout. Progressive Linear does a scan-line-based blur, which means the falloff has a linear ramp, like Fade Type> Linear.


In Softness Type> Progressive Linear, the softness of the reflection increases as it moves in a linear direction away from the baseline. Softness at 20.
Progressive Square: Like Progressive Linear, the Progressive Square algorithm bases its blur on the direction of the reflection. However, Square's falloff is a square function, not linear, so the blur falls off slower and doubles in its amount of softness.
You won't see the same amount of stylistic difference between Square and Linear as with the other two algorithms. Square will look a bit more defined than Linear because the reflection blurring begins earlier and takes longer. Progressive Square uses a curve to decide where and how much blur to give to the reflection, similar to Fade Type> Inverse Square.


Softness Type> Progressive Square is like Progressive Linear, except the reflection's softness builds more slowly and over a longer length of the polygon. Softness at 20.
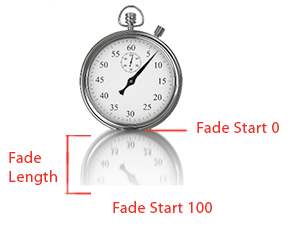
Fade Start
Controls where the reflection begins to fade. It is measured as a percentage of the height of the source image that is being transformed. Therefore, a Fade Start of 50 is 50% of the image height. This control is affected by Opacity, Softness Type and especially Fade Length (see below).

Diagram of Fade Start values from 0-100.
The Fade Start default is 0, indicating that the fade starts at the baseline of the reflection. At Fade Start of 0, the reflection begins to fade from the baseline, and increasingly fades towards the end of the reflection. At low settings for Fade Start, such as 30, you get a more defined fade and a softer overall reflection. As the values get higher, the starting point moves up the reflection's length, therefore shortening the amount of reflection that can be faded.
The maximum value for Fade Start is 100. If you set Fade Start to 100, the fade will begin at the very end of the reflection, which makes a more defined reflection and basically means you won't see a fade at all.



Left to right: Fade Start 0, 10 and 20. At lower values, the fade begins by the base of the reflection. Fade Length at 5.
Fade Length
Controls how long the fade takes to happen. It does this by deciding how much of the reflection height should be used for the fade. As with Fade Start, this amount is measured as a percentage of the height of the source image that is being transformed. The default is 100%. NOTE: Fade Length is often easier to see with the two Progressive options for Softness Type.
If you set Fade Length to 0, you get no fadeout in the reflection. The reflection is going to be pronounced from its baseline all the way to the other end.
A low percentage value means the fade happens quickly. This simulates a situation as if the light was sitting directly above the source object. The fade starts close to the baseline of the reflection and affects the reflection immediately, which means the reflection will appear to be very short. A value of 10, for instance, means there will be only 10 or 12 pixels of reflection. For an Apple-esque fade, put Fade Length around 9.



Left to right: Fade Length 10, 30, 50. The higher the value, the longer the fade lasts. Fade Start at 0.
A high value means the fadeout takes awhile and the falloff is more defined. The reflection becomes more elongated as if the light is above but further away from the source object. If you set Fade Length to 70 or 100, the fadeout goes all the way to the end of the reflection. In fact, as we crank up the value, if the reflection isn't really long, then we wind up going past where the fade is going to have any effect, so the difference between a setting of 100 and 200 may not have any visual difference.
Using Fade Start & Fade Length
The setting for Fade Start will drastically affect how Fade Length behaves. Also, the length of the reflection itself greatly affects both controls.
For Fade Length to really work, you need to have Fade Start set to a low value. For instance, if Fade Start is set to 100, then you won't see Fade Length have any effect (no matter what its setting), because the fade starts at the end of the reflection instead of at its baseline. If Fade Start is 100 and Fade Length is 0, you'll still get a complete reflection because it has nothing to fade out on.



At left, Start 100, Length 10. In middle, Start 3, Length 10. At right, Start 0, Length 100. Length has little impact when Start is set high. When Start is lower, Length is able to calculate its fade.
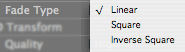
Fade Type pop-up
Controls the stylization of the fadeout, or how quickly the reflection is going to fade from its baseline. This setting really lets you refine what the reflection details look like. The three options are Linear (the default), Square and Inverse Square.
Fade Type is related to Fade Start and Fade Length. The effect of Fade Type will depend upon how much length there is in the fade of the reflection. If Fade Length is a high value, then Fade Type has a more visible effect.




Left to right: Square, Linear, Inverse Square. Fade Start at 0, Fade Length at 100.